Scrollytelling: What Is It and What Have We Learned?
Here at LLInC, we have recently been exploring the potential of scrollytelling within an educational context. Although perhaps not a term which rings bells right away, “scrollytelling” is an interactive technique likely familiar to visitors of large online news outlets, amongst others. In essence, it allows stories to be presented through the act of scrolling.
Often used to visualise data, events, and other complex topics in an engaging manner, a well-designed scrollytelling page can immerse readers in data, rendering content both tangible and fresh. Moreover, it can bring a story to life, making it a potentially powerful tool for researchers and educators keen to communicate their content, whether research findings, science communication, or teaching materials.
At LLInC, we set out to explore this concept by creating a scroll-through story ourselves, aiming to assess the feasibility of offering this media production as a service. In this article, join us to reflect upon the process, challenges, and outcomes.
Challenges and Learning Moments
Although our project ultimately revealed the challenging nature of offering scrollytelling as a service within the university, the process was far from in vain! We’ve learned a great deal along the way and discovered potential applications for the techniques we’ve explored. These will likely prove useful in future projects yet, to understand why, we need now to focus on technology.
Scrollytelling involves creating a highly interactive webpage. This requires coding, primarily in JavaScript. While front-end coding isn’t inherently complex, the challenge lies in orchestrating various components along a timeline, each of which is triggered by scrolling actions. These components can include dynamic elements such as changing numbers, moving content blocks, animated images, progress bars, and so on.
Each scrollytelling project is unique, driven by the specific narrative and components required. This specificity means that code reuse is limited, akin to building a custom cupboard rather than assembling one from Ikea with pre-made parts and a simple manual. It’s quite the time-consuming and skill-intensive process.
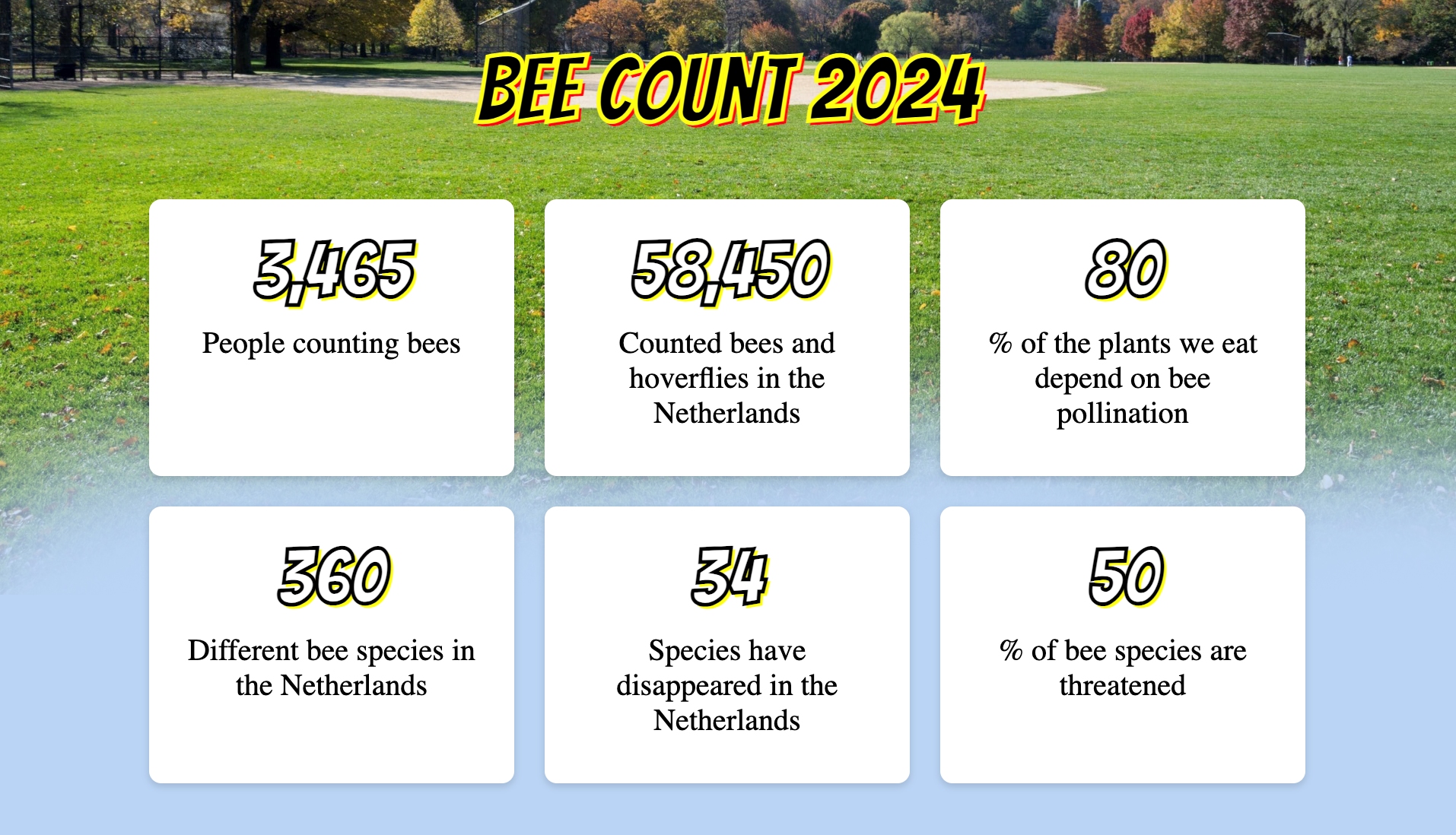
 When the user first encounters this part of the story, all numbers are set to 0. However, as they scroll, the numbers go up to those you see in this image. If you're curious what this looks like, the link at the end of the article will bring you directly to the scroll-through story!
When the user first encounters this part of the story, all numbers are set to 0. However, as they scroll, the numbers go up to those you see in this image. If you're curious what this looks like, the link at the end of the article will bring you directly to the scroll-through story!Frameworks & Libraries
If you want a pie chart in your story, it doesn’t need to be built from the ground up. You can reuse existing code that generates the graph before changing the values which dictate, for example, the colours and numerical values. Inventing the wheel (or pie chart) twice isn’t ideal, let alone doing it repeatedly. This is why libraries and frameworks exist.
A library is a collection of code which addresses specific tasks. These libraries, often shared within the open-source community, save developers from reinventing the wheel for common tasks. Examples include libraries for formatting timestamps, scraping data from Twitter, managing data-tables and exporting them to Excel, and much more. There’s probably a library for almost any computable task.
Libraries significantly speed up software development processes. Remember that previously mentioned cupboard? Using a library for your code is much like not having to go out to the forest to harvest a tree, processing it into a plank before you start building your cupboard. Instead, you just get some prefabricated pieces of wood to get your project going.
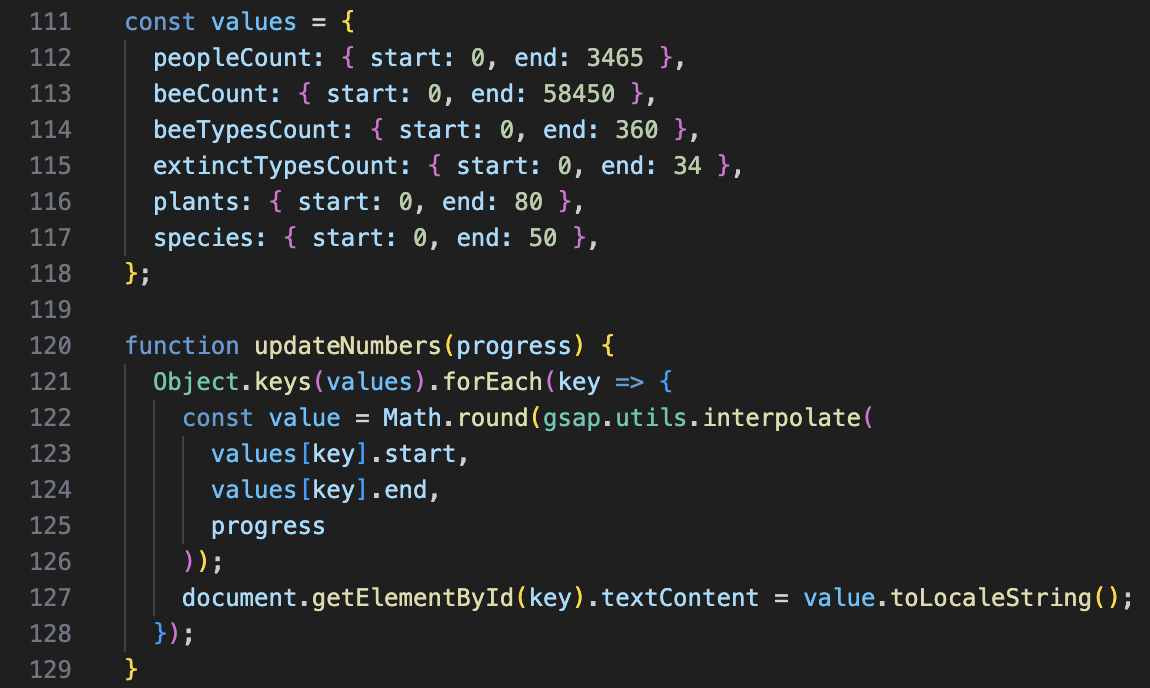
 This image shows what the effect from the previous image looks like in the back-end.
This image shows what the effect from the previous image looks like in the back-end.Frameworks, on the other hand, are more comprehensive. They provide a foundation for developing applications, offering pre-set structures and conventions to follow. Using the furniture analogy, if libraries provide individual pieces of perfectly cut wood, a framework delivers a complete IKEA-like package, ready to assemble. While frameworks can be limiting in some respects, they greatly accelerate development by providing a structured environment.
Unfortunately, no comprehensive, free framework currently exists specifically for scrollytelling. There are, however, many libraries which assist in creating its components. For our project, we used eCharts for graph generation and GSAP to animate everything from charts to moving images. Tying these libraries together then requires custom code, which is very project specific and therefore not very reusable. The libraries themselves, while being great, are extensive and come with a steep learning curve. This makes scrollytelling a time-consuming effort and hard to get right.
Conclusion
Despite these challenges, our project at LLInC has been invaluable when it comes to learning about the potential applications of the various libraries we’ve used. Moreover, the insights we’ve gained will undoubtedly inform future projects.
In summary, while scrollytelling holds great potential for enhancing educational content, the barriers to entry remain high. It would be exciting to see more accessible tools emerge, allowing educators and researchers to leverage this powerful storytelling technique more easily. Until then, the case for creating a scrollytelling story should be very strong in order to justify the time, effort and money needed for it.
You’re welcome to view our current result here!

